Are Your Product Pages Up To Scratch?
When web developers and marketers think about product pages we focus on them as the penultimate step in the journey to purchase. However, they can be the first point of interaction between a potential customer and a brand. Look at your product pages from this perspective, are you happy with them? This blogpost highlights some interesting product page performance statistics and recommends ways in which digital marketers can improve their product page performance as landing pages.
Monetate’s Q1 2018 eCommerce Quarterly Report analysed the landing page performance of product pages versus other pages on an eCommerce website. Their analysis covered nearly 2 billion shopping sessions globally in Q1 2018. The report found that:
- Visitors who enter on a product page are half as likely to make a purchase when compared to visitors who enter elsewhere
- Visitors who land on a product page are 72% more likely to bounce than those who land on other pages
- This is particularly pronounced for Search visitors where the bounce rate increases from 20% for non-product pages to 45% on product pages
- Visitors who enter an eCommerce site via a product page view 42% fewer pages than those who land on other pages
- Again, for Search traffic this increases to 58% fewer pages
- However, they view more other product pages, 3 vs. 1.8
- However, those visitors who do convert have a very similar average order value (AOV) to those visitors who land on other pages
- When visitors who land on product pages do convert, they buy the product that they landed on 60% of the time
Ways to improve your product page performance
1. Pick the right keywords
When users are arriving on a product page from Search, social media or email they often know what they are looking for. Make sure that the Product Name and meta accurately reflects the product offering, otherwise users will bounce. For example:
- do not use “cheap” if your product is not cheap compared to alternatives
- Include the colour(s) available
2. Meta data/Ad copy
As with selecting the right keywords to target, make sure that your meta data or ad copy accurately reflect the product available to reduce the likelihood of the user bouncing from the page.
3. Rich Snippets
Either using schema mark-up or Google’s Data Highlighter implement Rich Snippets on your product pages. This can highlight key information such as price, availability and star ratings enabling the user to make a more informed decision on whether or not to click through to your site in the first place. Those that do should be more inclined to buy the product or view others on your site, not leave.
4. Cross-product merchandising
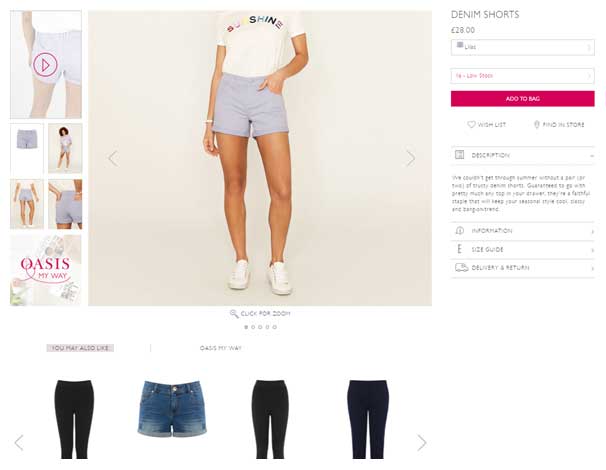
Logically, when a user arrives on your site for the first time via a product page it is most likely because they have decided on the product that they want to buy and either it is not available on the site/store that triggered their intent to buy, they are price shopping or they want a colour/size/variation that they have not been able to find elsewhere. So, if you don’t have the price, size, colour, variation etc. which they are looking for on that page they will leave. But you may well have alternative products which they could buy, if they knew about them. This is where cross-product merchandising is so important. Curating “Related Products” or “You May Also Like” or “Customers Who Bought This Also Bought” is a great way to do this:

However, in my experience this functionality is automatically populated and often doesn’t get it right. This feature should include at least 1 product from each of the following criteria:
- A close variant of the product
- Alternative style of the same type of product (different shorts)
- Complementary products (a t-shirt to go with the shorts)
- Products from the same collection
This should help the user to find a product they like and hopefully also purchase other products at the same time.
5. Highlighting brand USPs on product pages
How can you incentivise a user to trust your brand and commit to the purchase from the product page? If you have tabbed content with the product information, delivery information etc. then add a tab with some brand information. Include your key selling points in a few bullet points that are easy to read. If you do not have tabbed content, then consider how to unobtrusively incorporate this into the content. Make any trust signals very clear above the fold, this could include:
- Third Party Review Logos such as Trust Pilot or Feefo
- Security Certification Logos such as McAfee Secure, BBB Online or eTrust Pro
- Free delivery information
- Delivery provider
- Returns information
6. Device appropriate
Make sure that your product pages load well on all devices. When the content is stripped back for mobile are any of the aforementioned trust indicators lost? Make sure that the site has a decent load speed on mobile, Google has a great free mobile page load speed tool: https://testmysite.withgoogle.com/intl/en-gb to test your site in and find out.
7. Old product pages management
In our reporting and analysis we will often find product pages with high bounce rates and low conversion rates which turn out to be out of stock or legacy products. Unfortunately, if the product page still exists then search engines can still index it and return it in the organic search results. What’s more, if you have brought out a new better version of a legacy product and left the old product page live then Google will consider the legacy product page to have more authority because it has an established history and is therefore more likely to rank in the search results.
The best course of action is to ensure that when products are discontinued the URLs are 301 re-directed to the best alternative product or the category that the product was in. Over time Search Engines will realise that the page is no longer available. Plus, any authority that the old URL held will be passed over to the page it has been re-directed to.
If a product is out of stock but will be coming back in the future, then have a clear message saying when the product is due back in stock. If possible allow users to pre-order or at the very least sign-up for an email notification when the product is in stock. Direct users to your next best alternative product on the site that is available for them to buy now, if they want to.
Follow my contributions to the blog to find out more about digital marketing strategy or sign up to the ThoughtShift Guest List, our monthly email, to keep up-to-date on all our blogposts, guides and events.

